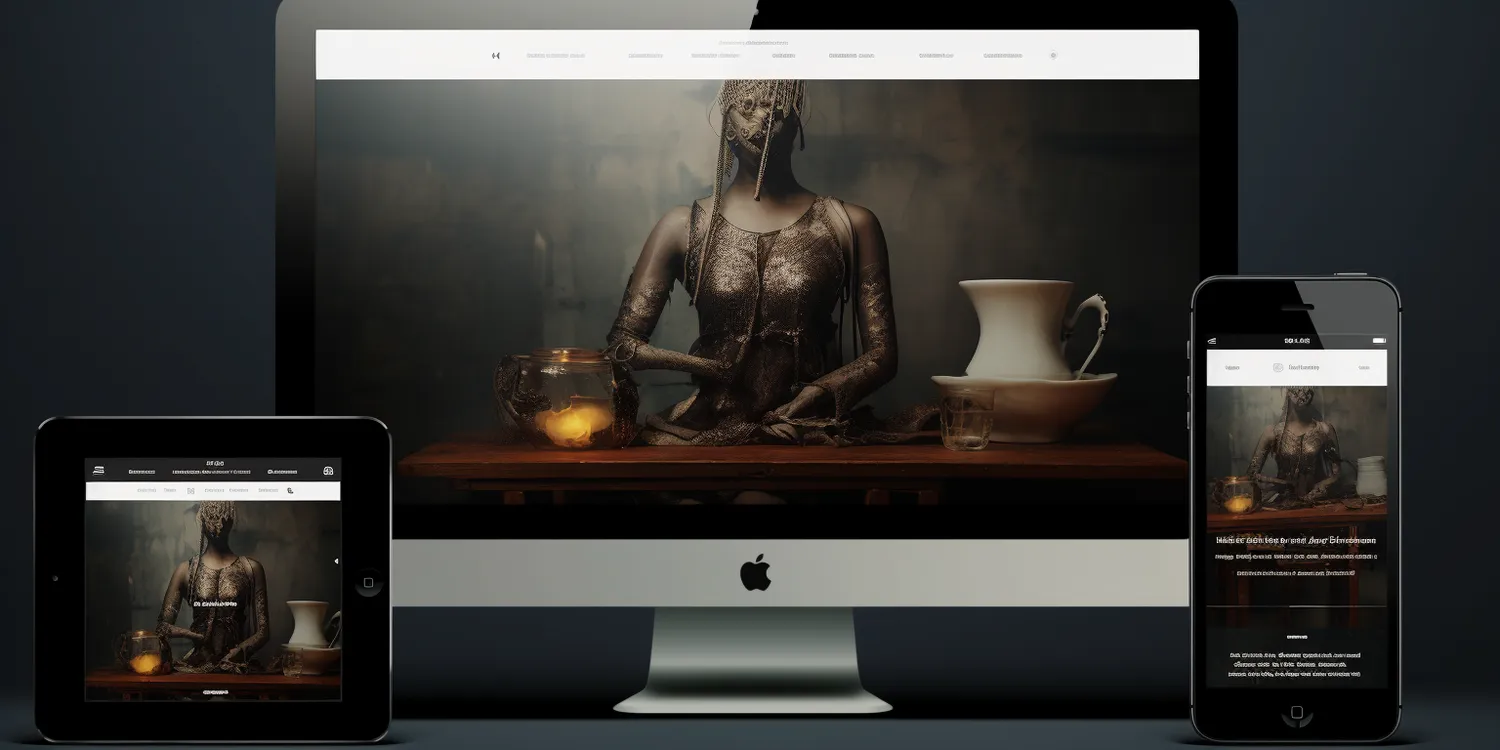
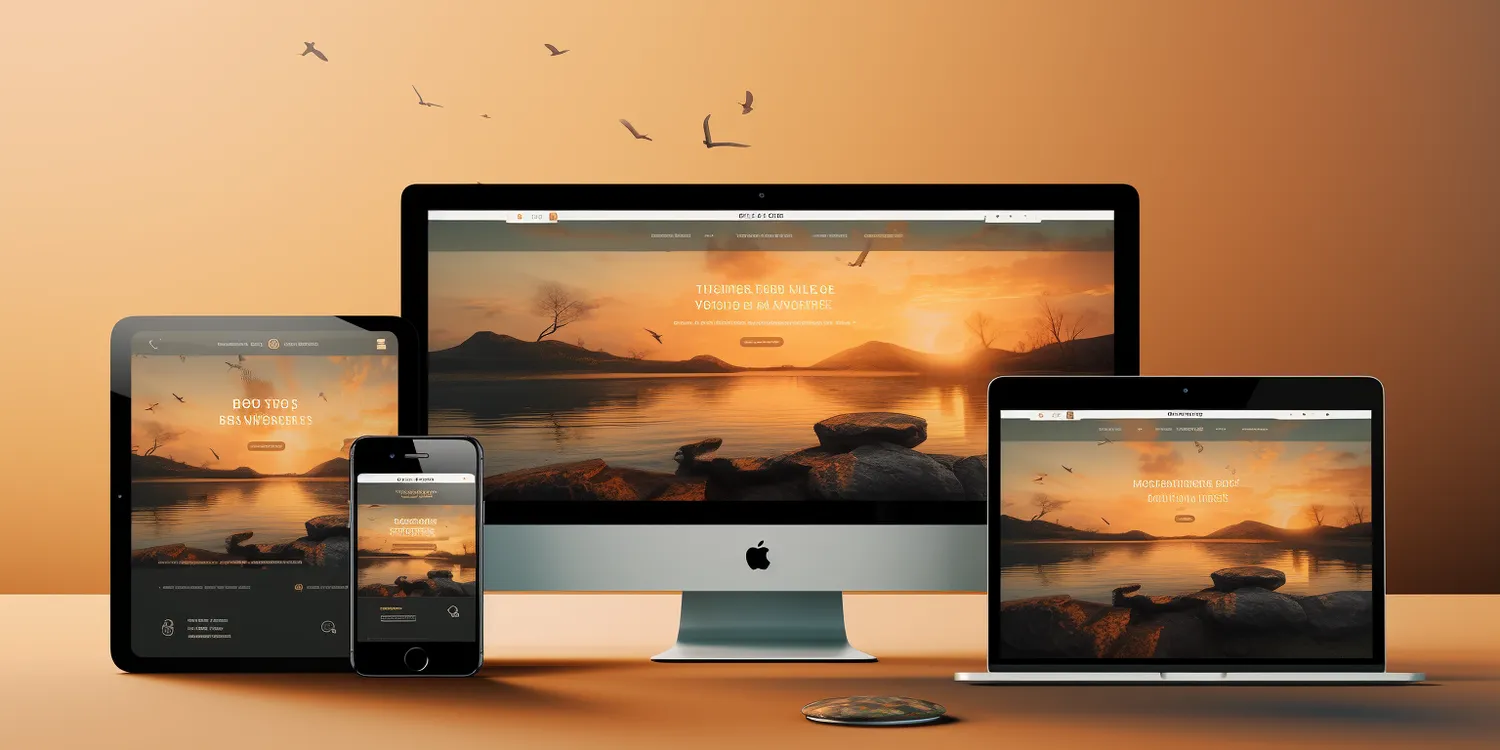
Projektowanie stron internetowych to proces, który wymaga uwzględnienia wielu kluczowych zasad, aby stworzyć funkcjonalną i estetyczną witrynę. Przede wszystkim, ważne jest, aby strona była responsywna, co oznacza, że powinna dobrze wyglądać i działać na różnych urządzeniach, takich jak komputery, tablety i smartfony. Kolejnym istotnym aspektem jest nawigacja, która musi być intuicyjna i łatwa do zrozumienia dla użytkowników. Dobrze zaprojektowana nawigacja pozwala odwiedzającym szybko znaleźć potrzebne informacje. Warto również zwrócić uwagę na estetykę wizualną strony. Kolorystyka, czcionki oraz układ elementów powinny być spójne i harmonijne, co wpływa na pozytywne wrażenia użytkowników. Niezwykle istotne jest także zapewnienie odpowiedniej szybkości ładowania strony, ponieważ długie czasy oczekiwania mogą zniechęcać odwiedzających.
Jakie narzędzia są najlepsze do projektowania stron
Wybór odpowiednich narzędzi do projektowania stron internetowych może znacząco wpłynąć na efektywność całego procesu. Istnieje wiele programów i platform, które oferują różnorodne funkcje dostosowane do potrzeb projektantów. Jednym z najpopularniejszych narzędzi jest Adobe XD, które umożliwia tworzenie interaktywnych prototypów oraz projektowanie interfejsów użytkownika. Inne popularne opcje to Figma oraz Sketch, które również oferują zaawansowane funkcje współpracy w czasie rzeczywistym. Dla osób preferujących kodowanie od podstaw, edytory tekstu takie jak Visual Studio Code czy Sublime Text mogą być idealnym rozwiązaniem. Warto również zwrócić uwagę na systemy zarządzania treścią (CMS), takie jak WordPress czy Joomla, które ułatwiają tworzenie i zarządzanie treściami na stronie bez konieczności posiadania zaawansowanej wiedzy technicznej.
Jakie trendy w projektowaniu stron będą dominować w przyszłości

Trendy w projektowaniu stron internetowych zmieniają się z roku na rok, a ich śledzenie jest kluczowe dla utrzymania konkurencyjności w branży. W nadchodzących latach można spodziewać się dalszego rozwoju technologii sztucznej inteligencji oraz uczenia maszynowego, co pozwoli na bardziej spersonalizowane doświadczenia użytkowników. Interfejsy głosowe stają się coraz bardziej popularne, co może wpłynąć na sposób interakcji z witrynami internetowymi. Również minimalistyczny design zyskuje na znaczeniu; prostota i przejrzystość są kluczem do skutecznego przekazywania informacji. Warto również zwrócić uwagę na rosnącą popularność animacji i efektów parallax, które mogą wzbogacić wizualną atrakcyjność strony. Zrównoważony rozwój oraz ekologia stają się coraz ważniejsze w projektowaniu stron; wiele firm stara się wdrażać praktyki przyjazne dla środowiska w swoich działaniach online.
Jakie umiejętności są niezbędne do skutecznego projektowania stron
Aby stać się skutecznym projektantem stron internetowych, należy posiadać szereg umiejętności technicznych oraz kreatywnych. Przede wszystkim znajomość języków programowania takich jak HTML, CSS oraz JavaScript jest kluczowa dla tworzenia funkcjonalnych witryn. Wiedza na temat frameworków takich jak React czy Angular może dodatkowo zwiększyć możliwości projektanta. Umiejętność korzystania z narzędzi graficznych takich jak Adobe Photoshop czy Illustrator jest równie ważna; pozwala to na tworzenie atrakcyjnych wizualnie elementów strony. Zrozumienie zasad UX/UI designu jest niezbędne do tworzenia przyjaznych interfejsów użytkownika oraz zapewnienia pozytywnych doświadczeń podczas korzystania ze strony. Umiejętności analityczne również odgrywają istotną rolę; zdolność do interpretacji danych dotyczących ruchu na stronie oraz zachowań użytkowników pozwala na ciągłe doskonalenie projektu.
Jakie są najczęstsze błędy w projektowaniu stron internetowych
Podczas projektowania stron internetowych, wiele osób popełnia typowe błędy, które mogą negatywnie wpłynąć na funkcjonalność i estetykę witryny. Jednym z najczęstszych błędów jest zbyt skomplikowana nawigacja, która może zniechęcać użytkowników do dalszego przeglądania strony. Użytkownicy oczekują prostoty i intuicyjności, dlatego warto zadbać o to, aby wszystkie kluczowe sekcje były łatwo dostępne. Kolejnym powszechnym problemem jest brak responsywności strony, co sprawia, że nie wygląda ona dobrze na różnych urządzeniach. W dzisiejszych czasach, kiedy coraz więcej osób korzysta z telefonów komórkowych do przeglądania internetu, responsywność jest absolutnie kluczowa. Innym istotnym błędem jest nadmiar treści lub zbyt mała ilość informacji; obie sytuacje mogą prowadzić do frustracji użytkowników. Dodatkowo, ignorowanie zasad SEO podczas projektowania strony może skutkować niską widocznością w wyszukiwarkach, co ogranicza ruch na stronie.
Jakie są najlepsze praktyki w zakresie SEO dla stron internetowych
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) to kluczowy element projektowania stron, który wpływa na ich widoczność w wynikach wyszukiwania. Aby skutecznie wdrożyć SEO, należy zacząć od przeprowadzenia analizy słów kluczowych, aby zrozumieć, jakie frazy są najczęściej wyszukiwane przez potencjalnych użytkowników. Następnie warto zadbać o odpowiednią strukturę URL oraz tytuły stron, które powinny być zwięzłe i zawierać istotne słowa kluczowe. Treść strony powinna być unikalna i wartościowa dla użytkowników; regularne aktualizowanie treści oraz dodawanie nowych artykułów wpływa pozytywnie na ranking w wyszukiwarkach. Ważnym aspektem jest również optymalizacja zdjęć poprzez użycie odpowiednich nazw plików oraz atrybutów alt, co ułatwia indeksowanie przez roboty wyszukiwarek. Linki wewnętrzne pomagają w budowaniu struktury strony oraz poprawiają jej użyteczność. Nie można zapominać o szybkości ładowania strony; optymalizacja obrazów oraz minimalizacja kodu HTML i CSS mogą znacząco przyspieszyć działanie witryny.
Jakie są różnice między projektowaniem stron statycznych a dynamicznych
Projektowanie stron internetowych można podzielić na dwie główne kategorie: statyczne i dynamiczne. Strony statyczne to te, których zawartość jest stała i nie zmienia się w zależności od interakcji użytkownika. Zazwyczaj są one tworzone za pomocą HTML i CSS, a ich zaletą jest prostota oraz szybkość ładowania. Idealnie nadają się do prezentacji informacji, które nie wymagają częstych aktualizacji, takich jak portfolio czy wizytówki firmowe. Z drugiej strony, strony dynamiczne są bardziej zaawansowane technologicznie; ich zawartość zmienia się w zależności od danych wprowadzanych przez użytkownika lub informacji pobieranych z bazy danych. Dzięki temu możliwe jest tworzenie bardziej interaktywnych doświadczeń, takich jak blogi czy sklepy internetowe. Dynamiczne strony często korzystają z języków programowania takich jak PHP czy JavaScript oraz systemów zarządzania treścią (CMS).
Jakie są zalety korzystania z systemów zarządzania treścią
Systemy zarządzania treścią (CMS) stały się niezwykle popularne w świecie projektowania stron internetowych ze względu na swoje liczne zalety. Przede wszystkim umożliwiają one osobom bez zaawansowanej wiedzy technicznej łatwe tworzenie i zarządzanie treściami na stronie. Dzięki intuicyjnym interfejsom użytkownik może dodawać nowe artykuły, zdjęcia czy filmy bez potrzeby znajomości kodowania. CMS-y oferują również szereg gotowych szablonów oraz motywów graficznych, co pozwala na szybkie dostosowanie wyglądu strony do indywidualnych potrzeb. Kolejną zaletą jest możliwość łatwego wdrażania zmian; aktualizacje treści czy modyfikacje układu elementów można przeprowadzać w czasie rzeczywistym bez konieczności angażowania programistów. Systemy te często zawierają również funkcje SEO, które ułatwiają optymalizację strony pod kątem wyszukiwarek internetowych. Dodatkowo wiele CMS-ów oferuje wsparcie społeczności oraz dostęp do licznych wtyczek i rozszerzeń, które pozwalają na dodawanie nowych funkcji bez potrzeby pisania kodu od podstaw.
Jakie są najlepsze praktyki dotyczące testowania stron internetowych
Testowanie stron internetowych to kluczowy etap procesu projektowania, który pozwala na identyfikację błędów oraz problemów przed uruchomieniem witryny dla szerszej publiczności. Istotnym krokiem jest przeprowadzenie testów funkcjonalnych, które mają na celu sprawdzenie wszystkich elementów interaktywnych strony – formularzy kontaktowych, przycisków czy linków – aby upewnić się, że działają one zgodnie z zamierzeniami. Równie ważne są testy wydajnościowe; należy ocenić czas ładowania strony oraz jej responsywność na różnych urządzeniach i przeglądarkach internetowych. Testowanie użyteczności to kolejny istotny aspekt; warto poprosić grupę użytkowników o przetestowanie witryny i zebranie ich opinii dotyczących intuicyjności nawigacji oraz ogólnych doświadczeń związanych z korzystaniem ze strony. Należy również przeprowadzić testy bezpieczeństwa, aby upewnić się, że witryna jest chroniona przed potencjalnymi zagrożeniami cybernetycznymi.
Jakie są etapy procesu projektowania stron internetowych
Proces projektowania stron internetowych składa się z kilku kluczowych etapów, które pomagają zapewnić wysoką jakość końcowego produktu. Pierwszym krokiem jest zbieranie wymagań; warto dokładnie określić cele projektu oraz grupę docelową użytkowników. Następnie przeprowadza się badania konkurencji oraz analizuje trendy rynkowe, co pozwala lepiej zrozumieć potrzeby klientów. Kolejnym etapem jest tworzenie prototypu lub makiety witryny; dzięki temu można zwizualizować układ elementów oraz interakcje między nimi przed rozpoczęciem właściwego kodowania. Po zatwierdzeniu prototypu następuje faza projektowania graficznego; wybiera się kolorystykę, czcionki oraz inne elementy wizualne zgodnie z wcześniej ustaloną koncepcją. Gdy projekt graficzny jest gotowy, można przystąpić do kodowania strony; ten etap obejmuje zarówno front-end (interfejs użytkownika), jak i back-end (logika serwera). Po zakończeniu kodowania następuje testowanie witryny pod kątem funkcjonalności i wydajności przed jej uruchomieniem dla publiczności.