Projektowanie stron internetowych to proces, który może wydawać się skomplikowany, zwłaszcza dla osób, które dopiero zaczynają swoją przygodę w tej dziedzinie. Pierwszym krokiem jest zrozumienie podstawowych zasad projektowania oraz technologii, które są wykorzystywane do tworzenia witryn. Warto zacząć od nauki HTML i CSS, ponieważ są to fundamenty każdej strony internetowej. HTML odpowiada za strukturę strony, natomiast CSS zajmuje się jej wyglądem. Istnieje wiele darmowych zasobów online, które oferują kursy i tutoriale, dzięki którym można zdobyć niezbędną wiedzę. Kolejnym krokiem jest zaplanowanie struktury strony. Należy przemyśleć, jakie informacje chcemy umieścić na stronie i w jaki sposób będą one zorganizowane. Przydatne mogą okazać się narzędzia do tworzenia map myśli lub prototypów, które pomogą zwizualizować układ strony. Po zaplanowaniu struktury warto również zastanowić się nad grupą docelową oraz celami, jakie ma spełniać strona.
Jakie narzędzia są niezbędne do projektowania stron internetowych?
Wybór odpowiednich narzędzi do projektowania stron internetowych ma ogromne znaczenie dla efektywności pracy oraz jakości końcowego produktu. Na początek warto zainwestować w edytor kodu, który umożliwi pisanie i edytowanie kodu HTML oraz CSS. Popularne opcje to Visual Studio Code, Sublime Text czy Atom. Te edytory oferują różnorodne funkcje, takie jak podświetlanie składni czy automatyczne uzupełnianie kodu, co znacznie ułatwia pracę. Kolejnym ważnym narzędziem są programy graficzne, takie jak Adobe Photoshop lub GIMP, które pozwalają na tworzenie i edytowanie grafik oraz zdjęć wykorzystywanych na stronie. Dobrze jest również znać narzędzia do prototypowania, takie jak Figma lub Adobe XD, które umożliwiają tworzenie interaktywnych modeli stron przed ich wdrożeniem. Oprócz tego warto zaznajomić się z systemami zarządzania treścią (CMS), takimi jak WordPress czy Joomla, które ułatwiają publikację treści oraz zarządzanie stroną bez konieczności pisania kodu.
Jakie umiejętności są potrzebne do skutecznego projektowania stron?

Aby skutecznie projektować strony internetowe, niezbędne jest posiadanie szeregu umiejętności technicznych oraz kreatywnych. Przede wszystkim należy znać języki programowania używane w web designie, takie jak HTML, CSS oraz JavaScript. HTML i CSS są podstawą każdej strony, natomiast JavaScript pozwala na dodawanie interakcji i dynamicznych elementów. Warto również zaznajomić się z bibliotekami i frameworkami, takimi jak Bootstrap czy jQuery, które ułatwiają pracę nad responsywnymi i atrakcyjnymi wizualnie stronami. Oprócz umiejętności technicznych ważna jest także kreatywność oraz zdolność do myślenia wizualnego. Projektant powinien być w stanie stworzyć estetyczny układ strony oraz dobierać kolory i czcionki w sposób harmonijny i zgodny z zasadami UX/UI designu. Umiejętność analizy potrzeb użytkowników oraz przeprowadzania testów użyteczności również jest kluczowa w procesie projektowania stron internetowych.
Jakie trendy dominują w projektowaniu stron internetowych?
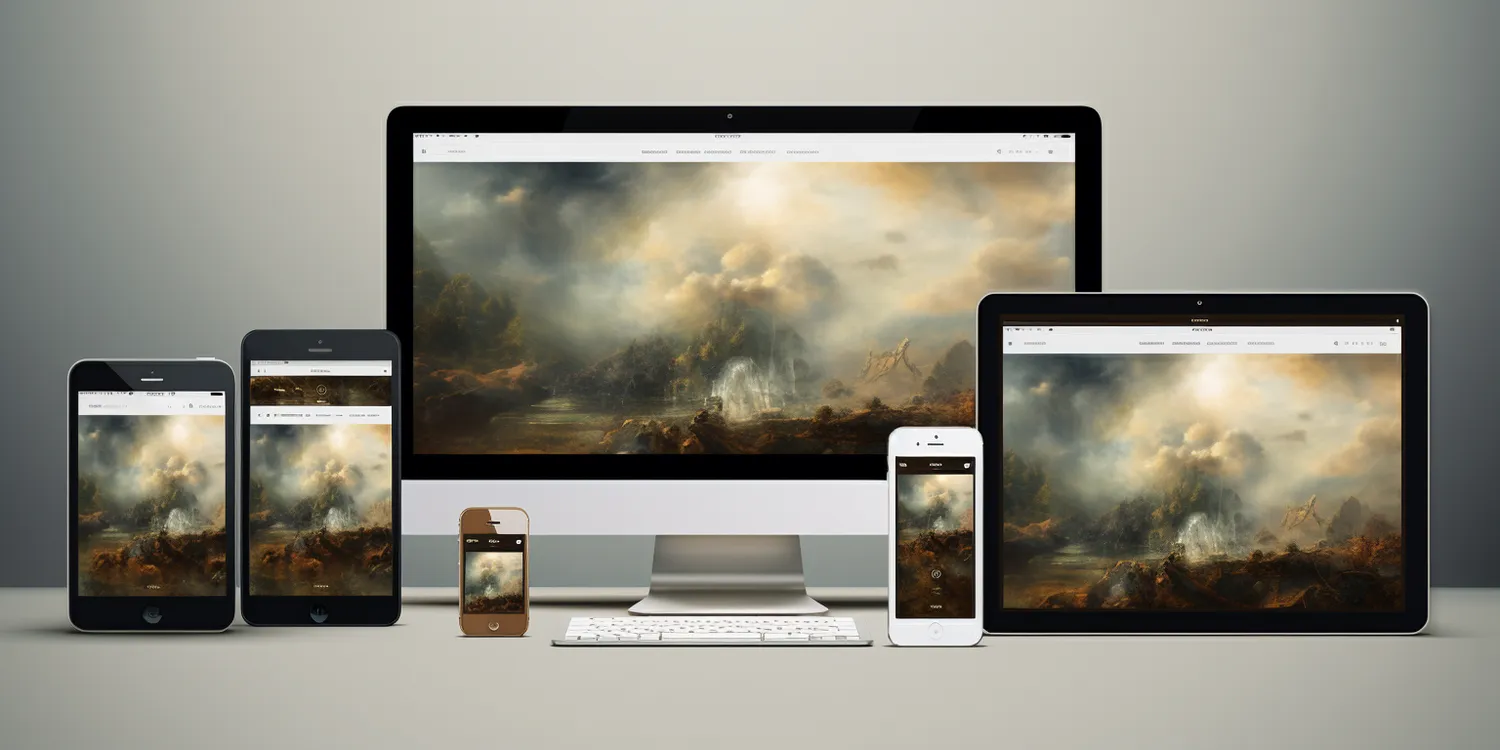
Trendy w projektowaniu stron internetowych zmieniają się z roku na rok, a ich śledzenie jest istotne dla każdego projektanta pragnącego stworzyć nowoczesną witrynę. Obecnie dużą popularnością cieszy się minimalizm – prostota formy oraz ograniczona paleta kolorów sprawiają, że strony stają się bardziej przejrzyste i łatwiejsze w nawigacji. Również responsywność witryn jest niezwykle istotna; coraz więcej użytkowników korzysta z urządzeń mobilnych, dlatego projektanci muszą dbać o to, aby ich strony były dostosowane do różnych rozmiarów ekranów. Inny ważny trend to wykorzystanie animacji oraz efektów parallax scrolling, które nadają stronom dynamiki i angażują użytkowników. Warto również zwrócić uwagę na znaczenie szybkości ładowania strony; optymalizacja obrazów oraz minimalizacja kodu to kluczowe aspekty wpływające na doświadczenia użytkowników.
Jakie są najczęstsze błędy w projektowaniu stron internetowych?
Projektowanie stron internetowych to proces, w którym łatwo popełnić błędy, które mogą negatywnie wpłynąć na doświadczenia użytkowników oraz efektywność witryny. Jednym z najczęstszych błędów jest zbyt skomplikowana nawigacja, która może zniechęcić odwiedzających do eksploracji strony. Użytkownicy powinni mieć łatwy dostęp do najważniejszych informacji, a struktura menu powinna być intuicyjna i przejrzysta. Innym problemem jest brak responsywności strony; w dzisiejszych czasach, gdy wiele osób korzysta z urządzeń mobilnych, witryna musi być dostosowana do różnych ekranów. Kolejnym istotnym błędem jest ignorowanie zasad SEO, co może prowadzić do niskiej widoczności strony w wynikach wyszukiwania. Należy pamiętać o optymalizacji treści oraz metatagów, aby zwiększyć szanse na dotarcie do potencjalnych użytkowników. Również nadmierne użycie efektów wizualnych lub animacji może odwracać uwagę od treści i spowalniać ładowanie strony.
Jakie są najlepsze praktyki w projektowaniu stron internetowych?
Aby stworzyć skuteczną stronę internetową, warto stosować się do najlepszych praktyk w tej dziedzinie. Przede wszystkim należy zadbać o prostotę i przejrzystość projektu; użytkownicy powinni szybko odnajdywać potrzebne informacje bez zbędnego klikania. Dobrze zaprojektowane strony charakteryzują się czytelnymi czcionkami oraz odpowiednim kontrastem kolorów, co ułatwia ich odbiór. Warto również stosować hierarchię wizualną – ważne elementy powinny być wyróżnione poprzez większy rozmiar lub intensywniejszy kolor. Kolejną praktyką jest zapewnienie spójności stylistycznej; wszystkie elementy graficzne powinny być zgodne z ogólną koncepcją strony. Warto także pamiętać o dostępności – projektując stronę, należy uwzględnić potrzeby osób z różnymi rodzajami niepełnosprawności, co może obejmować zastosowanie odpowiednich etykiet dla obrazków czy możliwość nawigacji za pomocą klawiatury. Optymalizacja czasu ładowania strony to kolejny kluczowy aspekt; kompresja obrazów oraz minimalizacja kodu HTML i CSS mogą znacząco przyspieszyć działanie witryny.
Jakie są różnice między projektowaniem a tworzeniem stron internetowych?
Projektowanie i tworzenie stron internetowych to dwa różne, ale ściśle ze sobą powiązane procesy. Projektowanie odnosi się głównie do aspektów wizualnych oraz funkcjonalnych witryny; obejmuje to planowanie układu strony, dobór kolorów, czcionek oraz grafik. Projektanci skupiają się na tym, jak strona będzie wyglądać i jak użytkownicy będą się po niej poruszać. Z kolei tworzenie stron internetowych koncentruje się na technicznych aspektach budowy witryny; programiści wykorzystują języki programowania, takie jak HTML, CSS i JavaScript, aby przekształcić projekt w działającą stronę. W praktyce często te dwie dziedziny się przenikają – projektanci muszą mieć pewną wiedzę techniczną, aby lepiej współpracować z programistami, a programiści powinni rozumieć zasady dobrego projektowania, aby móc wdrażać efektywne rozwiązania. Współpraca między tymi dwoma grupami jest kluczowa dla stworzenia funkcjonalnej i estetycznej witryny.
Jakie są zalety korzystania z systemów zarządzania treścią?
Korzystanie z systemów zarządzania treścią (CMS) ma wiele zalet dla osób zajmujących się projektowaniem stron internetowych. Przede wszystkim CMS-y umożliwiają łatwe zarządzanie treścią witryny bez konieczności posiadania zaawansowanej wiedzy technicznej. Dzięki intuicyjnym interfejsom użytkownicy mogą dodawać nowe artykuły, zdjęcia czy filmy bez potrzeby pisania kodu. To znacząco przyspiesza proces aktualizacji strony i pozwala na bieżąco dostosowywać zawartość do potrzeb odwiedzających. Kolejną zaletą jest możliwość korzystania z gotowych szablonów oraz motywów graficznych, co ułatwia stworzenie estetycznej witryny bez konieczności angażowania grafika. CMS-y oferują również bogaty ekosystem wtyczek i rozszerzeń, które pozwalają na dodawanie nowych funkcji do strony, takich jak formularze kontaktowe czy integracje z mediami społecznościowymi. Dodatkowo wiele systemów zarządzania treścią zapewnia wsparcie dla SEO oraz analityki webowej, co ułatwia monitorowanie ruchu na stronie oraz optymalizację treści pod kątem wyszukiwarek internetowych.
Jakie są najważniejsze aspekty SEO w projektowaniu stron?
Optymalizacja pod kątem wyszukiwarek internetowych (SEO) jest kluczowym elementem skutecznego projektowania stron internetowych. Aby strona mogła osiągnąć wysoką pozycję w wynikach wyszukiwania, należy zadbać o kilka istotnych aspektów SEO już na etapie projektowania. Przede wszystkim warto skupić się na odpowiedniej strukturze URL; adresy powinny być krótkie, zrozumiałe i zawierać słowa kluczowe związane z treścią danej podstrony. Kolejnym ważnym elementem jest optymalizacja nagłówków oraz metatagów; tytuły stron powinny być unikalne i zawierać istotne słowa kluczowe, co pomoże wyszukiwarkom lepiej zrozumieć tematykę witryny. Również treść umieszczona na stronie powinna być wartościowa i dobrze napisana; unikalne artykuły oraz odpowiednie użycie słów kluczowych zwiększa szanse na wysoką pozycję w wynikach wyszukiwania. Nie można zapominać o optymalizacji obrazów – należy stosować odpowiednie formaty plików oraz opisy alternatywne (alt text), co poprawia dostępność strony oraz wpływa na SEO.
Jakie są przyszłe kierunki rozwoju projektowania stron internetowych?
Przyszłość projektowania stron internetowych zapowiada się niezwykle interesująco dzięki dynamicznemu rozwojowi technologii oraz zmieniającym się potrzebom użytkowników. Jednym z kluczowych kierunków rozwoju będzie dalsza automatyzacja procesu projektowania dzięki sztucznej inteligencji (AI). Narzędzia oparte na AI mogą wspierać projektantów w tworzeniu bardziej spersonalizowanych doświadczeń dla użytkowników poprzez analizę danych dotyczących ich zachowań oraz preferencji. Również rozwój technologii VR (wirtualnej rzeczywistości) oraz AR (rozszerzonej rzeczywistości) otworzy nowe możliwości dla interaktywnych doświadczeń online; witryny będą mogły oferować bardziej immersyjne formy prezentacji produktów czy usług. Ponadto rosnąca popularność urządzeń mobilnych sprawi, że responsywność stanie się jeszcze ważniejsza – projektanci będą musieli dostosowywać swoje projekty do coraz większej liczby różnych platform i rozmiarów ekranów. Trendem będzie także większy nacisk na dostępność – tworzenie stron przyjaznych dla osób z niepełnosprawnościami stanie się standardem branżowym.