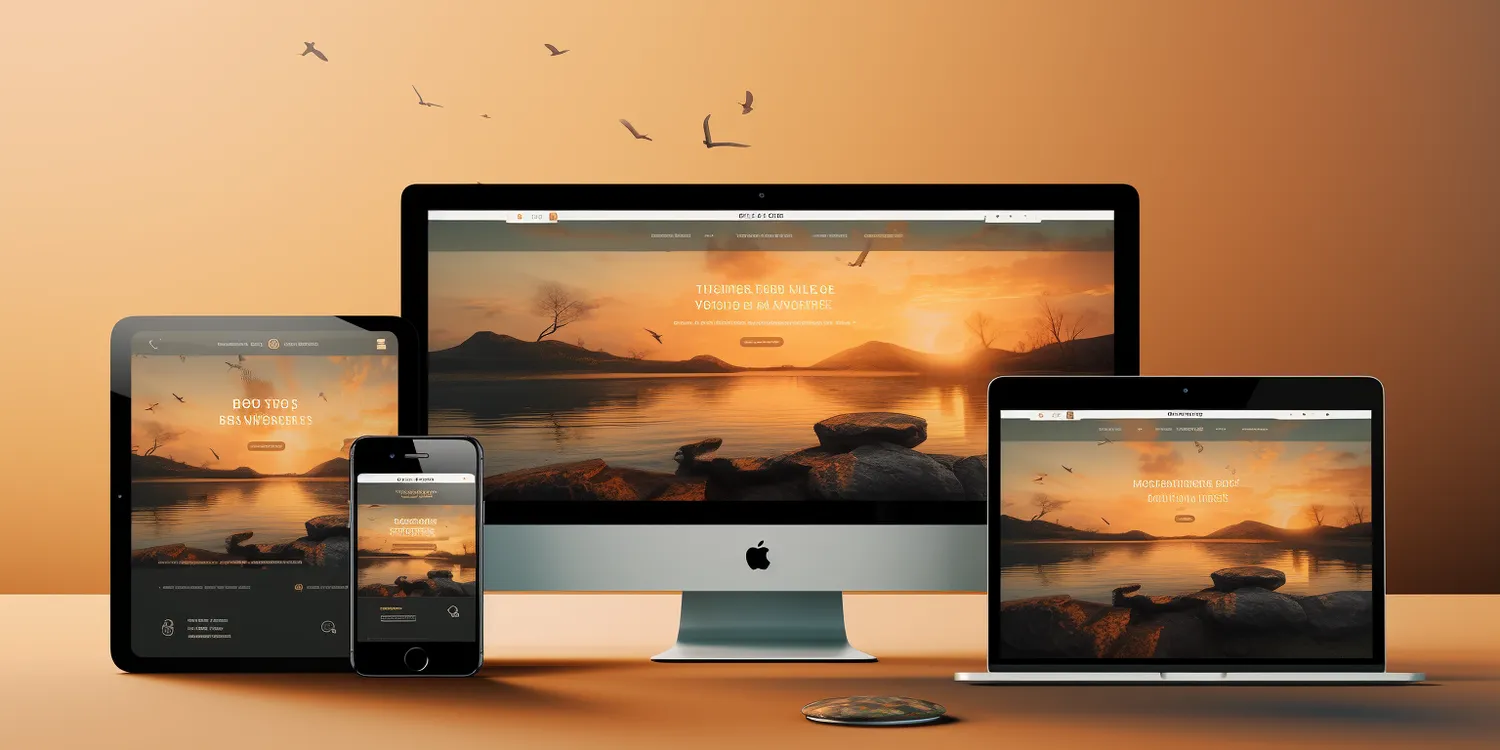
Projektowanie stron internetowych w kontekście rozdzielczości ekranu to kluczowy element, który wpływa na doświadczenia użytkowników. W dzisiejszych czasach, kiedy korzystamy z różnych urządzeń, takich jak smartfony, tablety czy komputery stacjonarne, ważne jest, aby strony były responsywne i dostosowane do różnych rozmiarów ekranów. Rozdzielczość ekranu odnosi się do liczby pikseli wyświetlanych na ekranie, co ma bezpośredni wpływ na jakość obrazu oraz czytelność treści. Projektanci muszą brać pod uwagę różnorodność rozdzielczości, aby zapewnić optymalne wyświetlanie treści. Warto zwrócić uwagę na popularne rozdzielczości, takie jak 1920×1080 dla komputerów stacjonarnych oraz 375×667 dla urządzeń mobilnych. Dostosowanie projektu do tych wartości może znacząco poprawić użyteczność strony. Ponadto, istotne jest również testowanie strony na różnych urządzeniach i przeglądarkach, aby upewnić się, że wygląda dobrze i działa sprawnie w każdej sytuacji.
Jakie są najlepsze praktyki w projektowaniu stron?
W kontekście projektowania stron internetowych istnieje wiele najlepszych praktyk, które warto wdrożyć, aby osiągnąć wysoką jakość i funkcjonalność. Po pierwsze, kluczowe jest zastosowanie podejścia responsywnego, które pozwala na automatyczne dostosowanie układu strony do rozmiaru ekranu urządzenia. Dzięki temu użytkownicy korzystający z różnych urządzeń będą mieli podobne doświadczenia podczas przeglądania treści. Kolejnym istotnym aspektem jest optymalizacja obrazów i multimediów, co pozwala na szybsze ładowanie strony oraz lepszą wydajność. Należy również pamiętać o hierarchii informacji – ważne elementy powinny być wyróżnione, a nawigacja powinna być intuicyjna i łatwa w obsłudze. Użycie odpowiednich czcionek i kolorów ma ogromny wpływ na czytelność treści oraz estetykę strony. Dobrze zaprojektowana strona powinna być również dostępna dla osób z niepełnosprawnościami, co można osiągnąć poprzez stosowanie odpowiednich znaczników HTML oraz zapewnienie alternatywnych opisów dla obrazków.
Dlaczego rozdzielczość jest kluczowa w projektowaniu?

Rozdzielczość odgrywa kluczową rolę w projektowaniu stron internetowych z kilku powodów. Przede wszystkim wpływa na jakość wizualną strony – im wyższa rozdzielczość, tym bardziej szczegółowy obraz i lepsza czytelność tekstu. Użytkownicy oczekują wysokiej jakości wizualnej, dlatego projektanci muszą dbać o to, aby wszystkie elementy graficzne były odpowiednio dopasowane do wybranej rozdzielczości. Ponadto różne urządzenia mają różne standardy rozdzielczości – projektanci muszą być świadomi tych różnic i dostosować swoje projekty tak, aby wyglądały dobrze zarówno na dużych monitorach komputerowych, jak i na małych ekranach smartfonów. Warto również zauważyć, że zmiany w technologii wyświetlania mogą wpłynąć na przyszłe trendy w projektowaniu stron internetowych. Na przykład rosnąca popularność ekranów o wysokiej rozdzielczości sprawia, że projektanci muszą zwracać uwagę na detale i jakość grafiki.
Jakie narzędzia pomagają w dostosowywaniu rozdzielczości?
W procesie projektowania stron internetowych istnieje wiele narzędzi, które mogą pomóc w dostosowywaniu rozdzielczości do różnych urządzeń. Jednym z najpopularniejszych narzędzi jest framework CSS o nazwie Bootstrap, który umożliwia szybkie tworzenie responsywnych układów dzięki zastosowaniu siatki oraz gotowych komponentów. Dzięki Bootstrapowi projektanci mogą łatwo dostosować wygląd strony do różnych rozmiarów ekranów bez konieczności pisania dużej ilości kodu CSS od podstaw. Innym przydatnym narzędziem są programy do prototypowania, takie jak Adobe XD czy Figma, które pozwalają na wizualizację projektu w różnych rozdzielczościach i umożliwiają testowanie interakcji przed wdrożeniem strony. Warto także korzystać z narzędzi deweloperskich dostępnych w przeglądarkach internetowych – dzięki nim można szybko sprawdzić, jak strona wygląda na różnych urządzeniach oraz jakie są jej parametry wydajnościowe. Oprócz tego istnieją specjalistyczne aplikacje do testowania responsywności stron internetowych, które pozwalają ocenić ich działanie na wielu platformach jednocześnie.
Jakie są najczęstsze błędy w projektowaniu stron?
W procesie projektowania stron internetowych można napotkać wiele pułapek, które mogą prowadzić do poważnych błędów. Jednym z najczęstszych błędów jest brak responsywności, co oznacza, że strona nie dostosowuje się do różnych rozmiarów ekranów. Użytkownicy korzystający z urządzeń mobilnych mogą mieć trudności z nawigacją i odczytem treści, co zniechęca ich do dalszego korzystania z witryny. Innym powszechnym błędem jest niewłaściwe użycie kolorów i czcionek – zbyt jaskrawe kolory mogą być męczące dla oczu, a nieczytelne czcionki mogą sprawić, że treść będzie trudna do zrozumienia. Dodatkowo, projektanci często zapominają o optymalizacji obrazów, co prowadzi do długiego czasu ładowania strony. Warto również zwrócić uwagę na hierarchię informacji – jeśli ważne elementy są ukryte lub źle oznaczone, użytkownicy mogą mieć trudności z ich znalezieniem. Nieprzemyślana nawigacja to kolejny błąd, który może skutkować frustracją użytkowników. Ostatecznie, brak testowania strony na różnych urządzeniach i przeglądarkach może prowadzić do nieprzewidzianych problemów po jej uruchomieniu.
Jakie znaczenie ma testowanie w projektowaniu stron?
Testowanie jest nieodłącznym elementem procesu projektowania stron internetowych, który pozwala na identyfikację i eliminację potencjalnych problemów przed uruchomieniem witryny. Dzięki testowaniu można ocenić, jak strona działa na różnych urządzeniach oraz w różnych przeglądarkach, co jest kluczowe w kontekście responsywności i dostępności. Warto przeprowadzać zarówno testy funkcjonalne, które sprawdzają działanie poszczególnych elementów strony, jak i testy wydajnościowe, które oceniają czas ładowania oraz ogólną szybkość działania witryny. Testowanie UX (User Experience) pozwala na zebranie opinii od użytkowników na temat intuicyjności nawigacji oraz estetyki projektu. Dobrze przeprowadzone testy mogą ujawnić obszary wymagające poprawy oraz pomóc w dostosowaniu strony do oczekiwań użytkowników. Warto również pamiętać o testach A/B, które pozwalają porównać różne wersje strony i wybrać tę, która najlepiej spełnia potrzeby odbiorców. Regularne testowanie po uruchomieniu witryny jest równie ważne – zmiany w technologii czy aktualizacje przeglądarek mogą wpłynąć na jej działanie.
Jakie trendy w projektowaniu stron dominują obecnie?
Obecnie w projektowaniu stron internetowych można zauważyć wiele interesujących trendów, które wpływają na sposób tworzenia witryn. Jednym z nich jest minimalizm – prostota w designie staje się coraz bardziej popularna, ponieważ ułatwia użytkownikom skupienie się na treści bez zbędnych rozpraszaczy. Kolejnym trendem jest zastosowanie dużych zdjęć oraz filmów w tle, które przyciągają uwagę odwiedzających i nadają stronie nowoczesny wygląd. Również animacje i efekty parallax są coraz częściej wykorzystywane do wzbogacenia doświadczeń użytkowników oraz nadania stronie dynamiki. Warto również zwrócić uwagę na rosnącą popularność ciemnego motywu – wiele osób preferuje jasne teksty na ciemnym tle ze względu na komfort czytania oraz estetykę. Zastosowanie mikrointerakcji to kolejny trend, który pozwala na zwiększenie zaangażowania użytkowników poprzez subtelne animacje reagujące na ich działania. Ponadto, dostępność staje się coraz ważniejszym aspektem projektowania – projektanci muszą dbać o to, aby ich witryny były użyteczne dla wszystkich użytkowników, niezależnie od ich możliwości.
Jakie są kluczowe elementy skutecznego projektu strony?
Skuteczny projekt strony internetowej opiera się na kilku kluczowych elementach, które mają wpływ na jej funkcjonalność oraz estetykę. Przede wszystkim istotna jest intuicyjna nawigacja – użytkownicy powinni łatwo odnajdywać interesujące ich informacje bez zbędnego wysiłku. Ważnym elementem jest także spójność wizualna – kolory, czcionki oraz style graficzne powinny być jednolite w całej witrynie, co wpływa na jej profesjonalny wygląd. Treść również odgrywa kluczową rolę – powinna być dobrze napisana, zrozumiała i dostosowana do potrzeb odbiorców. Optymalizacja SEO to kolejny istotny aspekt – odpowiednie słowa kluczowe oraz struktura treści pomagają w osiągnięciu lepszej widoczności w wyszukiwarkach internetowych. Dodatkowo warto zadbać o szybkość ładowania strony – im szybciej strona się otworzy, tym większa szansa na zatrzymanie odwiedzających. Elementy interaktywne takie jak formularze kontaktowe czy przyciski CTA (Call to Action) powinny być łatwo dostępne i zachęcać do działania.
Jakie są przyszłościowe kierunki w projektowaniu stron?
Przyszłość projektowania stron internetowych wydaje się obiecująca i pełna innowacji. Jednym z kierunków rozwoju jest sztuczna inteligencja (AI), która może wspierać proces tworzenia stron poprzez automatyzację wielu czynności oraz analizę danych dotyczących zachowań użytkowników. Dzięki AI możliwe będzie lepsze personalizowanie treści oraz dostosowywanie układów stron do indywidualnych preferencji odwiedzających. Kolejnym trendem jest rozwój technologii VR (Virtual Reality) oraz AR (Augmented Reality), które otwierają nowe możliwości interakcji z użytkownikami i tworzenia immersyjnych doświadczeń online. Również rozwój technologii głosowych staje się coraz bardziej istotny – umożliwiają one użytkownikom korzystanie ze stron za pomocą poleceń głosowych, co może zmienić sposób interakcji z treściami online. Warto również zwrócić uwagę na rosnącą wagę ochrony prywatności danych osobowych – projektanci będą musieli dostosować swoje rozwiązania do zmieniających się regulacji prawnych oraz oczekiwań użytkowników dotyczących bezpieczeństwa ich danych.